As with lots of hobby projects, things could just drag on without much progress, if you don't sit down and just do it. It was the same situation with Weblabor.hu, the site which got me to use and heavily contribute to Drupal (4.3 originally). Unfortunately I only had the time to keep updating the site up to Drupal 4.6 and the long cycle around Drupal 4.7 and my heavy involvement with other things (such as finishing off studying for my MsC degree) dragged me away from taking care of the site.
 Almost two years ago, I have started to work on an upgrade of the site to Drupal 5. That was "of course" never complete, so early this year, I've started to push for updating it to Drupal 6 finally, and got momentum among the other editors/managers of the site, so we worked hard in the little spare time we had to get it to launch. Our efforts reached the actual live upgrade this past weekend.
Almost two years ago, I have started to work on an upgrade of the site to Drupal 5. That was "of course" never complete, so early this year, I've started to push for updating it to Drupal 6 finally, and got momentum among the other editors/managers of the site, so we worked hard in the little spare time we had to get it to launch. Our efforts reached the actual live upgrade this past weekend.
This site helped me fix up and enhance commentrss module and Localization client over the past two years, directly benefiting the community. As far as our custom modules go, it was a bit frightening effort to port our custom Drupal 4.6 modules to Drupal 5, however it was a piece of cake to port Drupal 5 modules to Drupal 6 with coder module.
Because our first priority was to relaunch on Drupal 6 instead of 4.6, we dropped some of the less used features, avoided toying too much on the design, and concentrated on retaining data and getting the site run on a modern backend system finally.
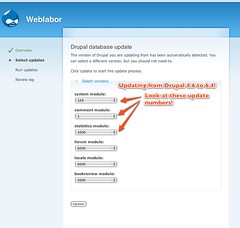
One interesting thing I developed way back in 2007 however was the direct update mechanism. Drupal 6 lacks some of the old update functions, so I needed to copy them back, and there were two places where I needed to patch the old update functions (avoid menu_rebuild() too early before the new menu system is in place and avoid calling node types from the database before they are in there), but otherwise it was a great experience to just copy the old Drupal 4.6 database, hit update.php and the whole update process just run.

Due to the timing of our update efforts (and our diligence to update to the latest and greatest Drupal versions, given that we might not have time to do so for some time again), we were in the unfortunate position to never be able to use CCK and Views, due to no stable releases available of these fine modules. So if you expect a nice use case of porting 4.6 custom stuff to CCK and Views, I need to disappoint you. What we did, is that we ported custom node types to the build it node type system, we ported our custom file upload code to the since then built in upload system and a custom filter for Drupal 6, so that our attachments included in posts will still work. We kept custom code to list stuff in our jobs section or in our books area though. In cases when modules were available however, it was just so nice to be able to get new features developed through the past years by others. Oh, the wonders of building on an open source framework!
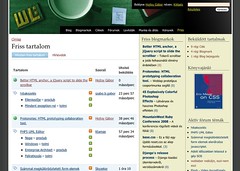
 One interesting tidbit is that we keep using the tracker style which was available way back up to March 2004. This old style tracker lists comments to a post, compared to just listing their numbers in a boring table. This also allows displaying individual read information for users, as shown on the picture. To my best knowledge, this was removed due to performance reasons. Querying all related comments for all displayed nodes takes some power for sure. What we did to remedy part of the issue is to hide most read comments on long threads for logged in users, so they get a more compact view and the site eats less power.
One interesting tidbit is that we keep using the tracker style which was available way back up to March 2004. This old style tracker lists comments to a post, compared to just listing their numbers in a boring table. This also allows displaying individual read information for users, as shown on the picture. To my best knowledge, this was removed due to performance reasons. Querying all related comments for all displayed nodes takes some power for sure. What we did to remedy part of the issue is to hide most read comments on long threads for logged in users, so they get a more compact view and the site eats less power.
 We almost kept our self-promise to not add new features. One small new feature we've added however is of great help to site admins. Inspired by Flickr's in place title and description editing and by the doubleclick Drupal module, we've developed in-place editing for node titles, so we can touch up quickly on mistakes and typos. This feature consists of a little bit of code on the theme to mark up editable titles, JavaScript to replace titles with an input field, some AJAX to send it over to the server and a very small module to save the node title coming in (if the user has permission to change node titles). It would be a piece of cake to contribute to the dblclick module but the only problem with it is that it is heavily theme dependent. How you put the input field into the page depends highly on the markup used to display node titles, and that could vary quite a bit on different sites. I'll try to find the time to write up an article about it though.
We almost kept our self-promise to not add new features. One small new feature we've added however is of great help to site admins. Inspired by Flickr's in place title and description editing and by the doubleclick Drupal module, we've developed in-place editing for node titles, so we can touch up quickly on mistakes and typos. This feature consists of a little bit of code on the theme to mark up editable titles, JavaScript to replace titles with an input field, some AJAX to send it over to the server and a very small module to save the node title coming in (if the user has permission to change node titles). It would be a piece of cake to contribute to the dblclick module but the only problem with it is that it is heavily theme dependent. How you put the input field into the page depends highly on the markup used to display node titles, and that could vary quite a bit on different sites. I'll try to find the time to write up an article about it though.
I am happy to see almost two years of little bits of spare time work pay off, and I am hopeful our efforts will help put Weblabor.hu on a growth path again.
Ps. The logo in the site header is one we actually created in real life (although it did not become as good as we hoped it will be).